小孩子开天河水退烧的方法
1、手少阳三焦经为阳经,在手臂外侧中间。其中手腕关节正中间有凹洞,为阳池穴。阳池穴往上二寸叫外关,在外关穴揉二、三下,往外推手掌背到末梢,天河水就过来了。
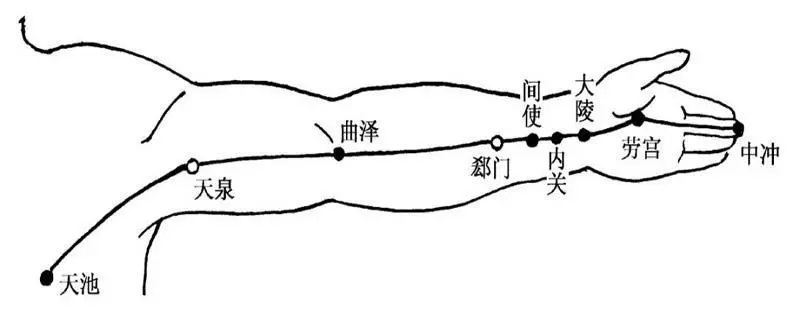
2、手厥阴心包经与手少阳三焦经互为表里,在手臂内侧中间,手掌心处为劳宫穴。与三焦经的阳池、外关对应的分别是大陵、内关,大陵穴在手掌横纹头中间,大陵穴上二寸为内关,上三寸为间使,上五寸是郄门。让小孩子的手握拳,中指头触及的地方正好是劳宫穴,轻轻揉中指并往前推,烧就退了。

3、如果情况比较严重,烧没有退,按照上边开了天河水以后,男孩子有寒证就从三关往上推,所谓三关是食指、中指、无名指的三个关节,这可以去寒;反过来是热证就往下推。如果是女孩子,反过来推就可以了。
4、最后开了天河水还要记得关掉,按到间使穴一揉,天河水就散掉了。
